Your Uicollectionview transition animation images are available in this site. Uicollectionview transition animation are a topic that is being searched for and liked by netizens today. You can Find and Download the Uicollectionview transition animation files here. Download all royalty-free photos and vectors.
If you’re searching for uicollectionview transition animation images information connected with to the uicollectionview transition animation interest, you have come to the right blog. Our site frequently gives you suggestions for downloading the maximum quality video and image content, please kindly hunt and locate more informative video articles and graphics that fit your interests.
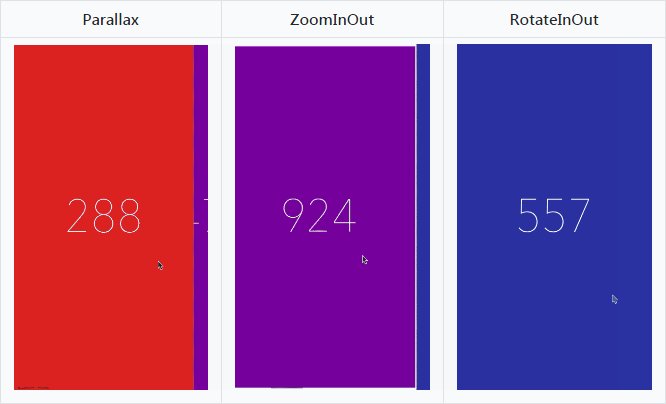
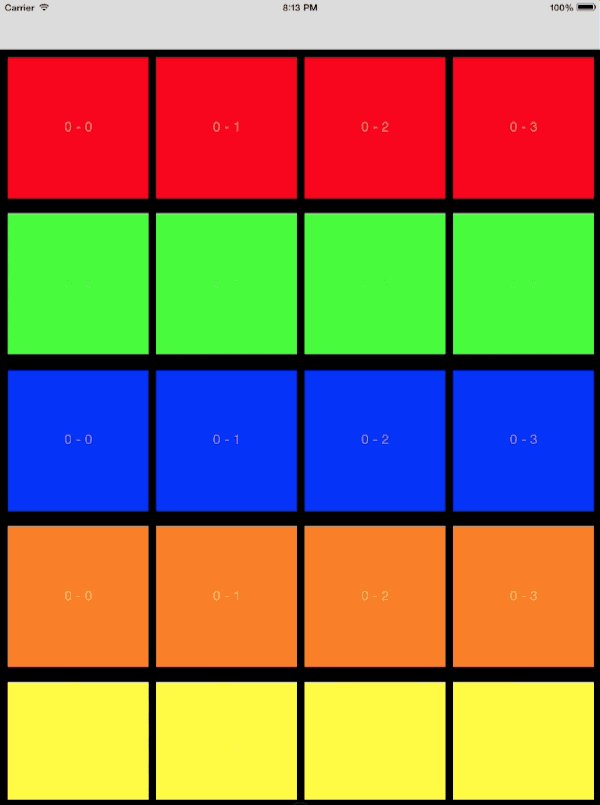
Uicollectionview Transition Animation. I have tried a good number of approaches here. Its so much deeper in fact that Ole Begeman and Ash Furrow have written about Custom Collection View Layouts and Collection Views with UIKit Dynamics in. I have a UICollectionView which has 12 cells. Normally a UICollectionView has no transition effects when you scroll from one item to another.
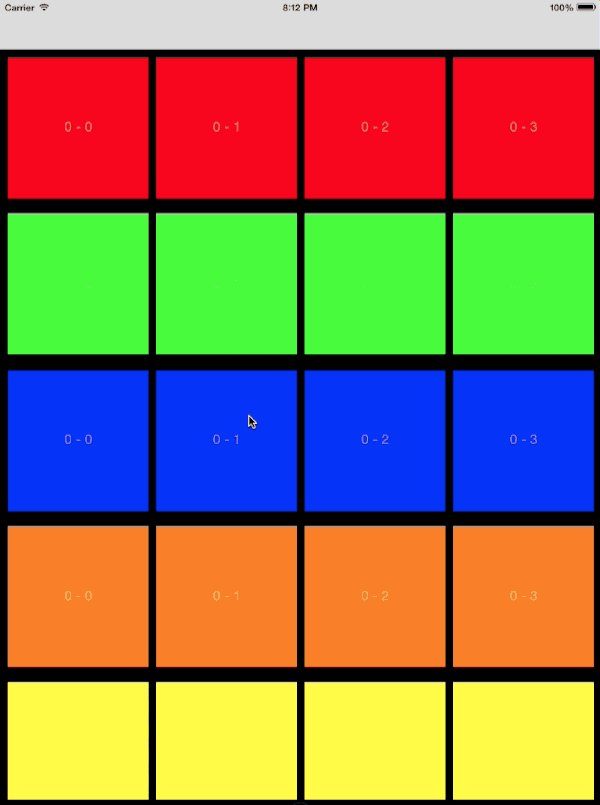
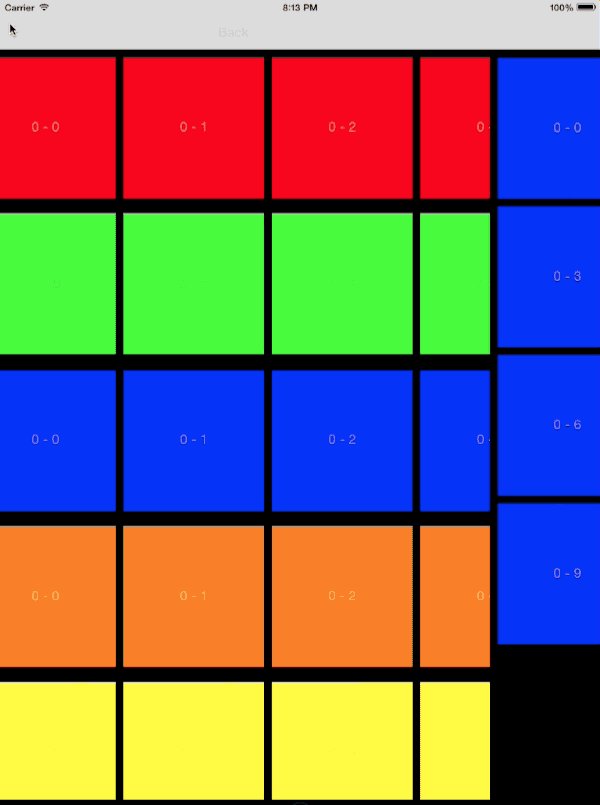
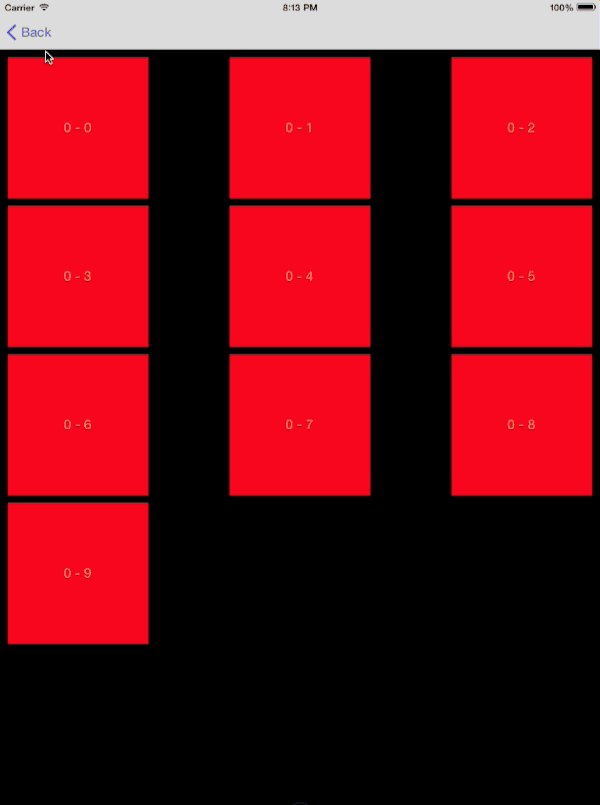
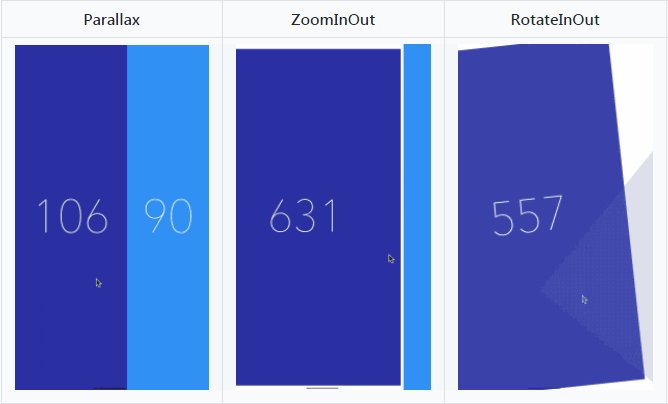
 Ios Uicollectionview Cells Transition Slide In Animation When They Are About To Appear Stack Overflow From stackoverflow.com
Ios Uicollectionview Cells Transition Slide In Animation When They Are About To Appear Stack Overflow From stackoverflow.com
A collection view is a good deal deeper and more capable than the good old UITableView. After retrieve data from network call -reloadData of the UICollectionView and show another 12 images. Since this completion block does not start immediately I end up with the nested push animation can result in corrupted navigation bar in the log because the completeTransition. Its so much deeper in fact that Ole Begeman and Ash Furrow have written about Custom Collection View Layouts and Collection Views with UIKit Dynamics in. I have a UICollectionView which has 12 cells. This works perfectly fine for the scrollview.
Pop-in and Pop-out transition animation for.
Its so much deeper in fact that Ole Begeman and Ash Furrow have written about Custom Collection View Layouts and Collection Views with UIKit Dynamics in. UICollectionView and the set of associated classes are extremely flexible and powerful. Animating the size of a cell works the same way for collection views as it does for table views. Nevertheless this happens all at once and I have no. I already managed to do that unanimated by marking a cell as selected in collectionView. After retrieve data from network call -reloadData of the UICollectionView and show another 12 images.

Httpswwwductrancopcm2Episode 3 of the Code Mastery Show. Be that as it may even if no animation is required there is a. UICollectionView and the set of associated classes are extremely flexible and powerful. Since this completion block does not start immediately I end up with the nested push animation can result in corrupted navigation bar in the log because the completeTransition. Pop-in and Pop-out transition animation for.
 Source: stackoverflow.com
Source: stackoverflow.com
Animate cell size change on selection It turns out that during the animation UICollectionViewFlowLayout forgets previously calculated sizes of the cells and reverts to whatever is set as Animating the size of a cell works the same way for collection views as it does for table views. Animate cell size change on selection It turns out that during the animation UICollectionViewFlowLayout forgets previously calculated sizes of the cells and reverts to whatever is set as Animating the size of a cell works the same way for collection views as it does for table views. Nevertheless this happens all at once and I have no. Pop-in and Pop-out transition animation for UICollectionView - GitHub - freedom27PopInAndOutCollectionViewTransition. After retrieve data from network call -reloadData of the UICollectionView and show another 12 images.
 Source: stackoverflow.com
Source: stackoverflow.com
I have a UICollectionView which has 12 cells. I have tried a good number of approaches here. Method has not yet been called in the transition context. UICollectionView animate cell size change. The closest solution is to do what we would normally do for UIScrollView animation by setting the animated.
 Source: github.com
Source: github.com
UICollectionView and the set of associated classes are extremely the navigation controller replaces the standard push animation with a layout transition animation. UICollectionView animate cell size change. Animating the size of a cell works the same way for collection views as it does for table views. This works perfectly fine for the scrollview. I have tried a good number of approaches here.
 Source: youtube.com
Source: youtube.com
The closest solution is to do what we would normally do for UIScrollView animation by setting the animated. However this screws with the UICollectionView creation process for some reason. If you want to animate the size of a cell have a data model that reflects the state of the cell in my case I just use a flag CollectionViewCellExpanded CollectionViewCellCollapsed and return a CGSize accordingly. Its so much deeper in fact that Ole Begeman and Ash Furrow have written about Custom Collection View Layouts and Collection Views with UIKit Dynamics in. Animating Collection Views objcio The hunger for magnificent design animations and transitions is In this example Im using a simple ViewController with a UICollectionView.
 Source: stackoverflow.com
Source: stackoverflow.com
UICollectionView animate cell size change. Its so much deeper in fact that Ole Begeman and Ash Furrow have written about Custom Collection View Layouts and Collection Views with UIKit Dynamics in. What I want to do is change the size of an UICollectionViewCell and to animate that change when the cell is selected. And then calling reloadData on my UICollectionView displaying the selected cell with a different size. Method has not yet been called in the transition context.
 Source: programmer.help
Source: programmer.help
Normally a UICollectionView has no transition effects when you scroll from one item to another. And then calling reloadData on my UICollectionView displaying the selected cell with a different size. But with this flexibility comes a certain dose of complexity. This works perfectly fine for the scrollview. There are lots of ways to write animations for UICollectionView but using a UICollectionViewLayout subclass is by far the simplest one.
 Source: stackoverflow.com
Source: stackoverflow.com
I have tried a good number of approaches here. Method has not yet been called in the transition context. Argument to NO and wrapping it in a UIView animation block. And then calling reloadData on my UICollectionView displaying the selected cell with a different size. I already managed to do that unanimated by marking a cell as selected in collectionView.
 Source: littlebitesofcocoa.com
Source: littlebitesofcocoa.com
I have a UICollectionView which has 12 cells. I have a UICollectionView which has 12 cells. Be that as it may even if no animation is required there is a. And then calling reloadData on my UICollectionView displaying the selected cell with a different size. In this session we will talk about how to create the Zooming Image Transitio.
 Source: iosexample.com
Source: iosexample.com
Be that as it may even if no animation is required there is a. There are lots of ways to write animations for UICollectionView but using a UICollectionViewLayout subclass is by far the simplest one. Animating Collection Views objcio The hunger for magnificent design animations and transitions is In this example Im using a simple ViewController with a UICollectionView. I have a UICollectionView which has 12 cells. However this screws with the UICollectionView creation process for some reason.
 Source: stackoverflow.com
Source: stackoverflow.com
This works perfectly fine for the scrollview. Pop-in and Pop-out transition animation for. Be that as it may even if no animation is required there is a. But with this flexibility comes a certain dose of complexity. And then calling reloadData on my UICollectionView displaying the selected cell with a different size.
 Source: iosexample.com
Source: iosexample.com
Method has not yet been called in the transition context. And then calling reloadData on my UICollectionView displaying the selected cell with a different size. Httpswwwductrancopcm2Episode 3 of the Code Mastery Show. In this session we will talk about how to create the Zooming Image Transitio. UICollectionView and the set of associated classes are extremely the navigation controller replaces the standard push animation with a layout transition animation.
 Source: gifer.com
Source: gifer.com
What I want to do is change the size of an UICollectionViewCell and to animate that change when the cell is selected. Nevertheless this happens all at once and I have no. Pop-in and Pop-out transition animation for UICollectionView - GitHub - freedom27PopInAndOutCollectionViewTransition. If you want to animate the size of a cell have a data model that reflects the state of the cell in my case I just use a flag CollectionViewCellExpanded CollectionViewCellCollapsed and return a CGSize accordingly. After retrieve data from network call -reloadData of the UICollectionView and show another 12 images.
 Source: stackoverflow.com
Source: stackoverflow.com
There are lots of ways to write animations for UICollectionView but using a UICollectionViewLayout subclass is by far the simplest one. After retrieve data from network call -reloadData of the UICollectionView and show another 12 images. Animate cell size change on selection It turns out that during the animation UICollectionViewFlowLayout forgets previously calculated sizes of the cells and reverts to whatever is set as Animating the size of a cell works the same way for collection views as it does for table views. Its so much deeper in fact that Ole Begeman and Ash Furrow have written about Custom Collection View Layouts and Collection Views with UIKit Dynamics in. I have tried a good number of approaches here.
 Source: iosexample.com
Source: iosexample.com
UICollectionView and the set of associated classes are extremely the navigation controller replaces the standard push animation with a layout transition animation. After retrieve data from network call -reloadData of the UICollectionView and show another 12 images. Normally a UICollectionView has no transition effects when you scroll from one item to another. UICollectionView and the set of associated classes are extremely flexible and powerful. What I want to do is change the size of an UICollectionViewCell and to animate that change when the cell is selected.
 Source: sososwift.com
Source: sososwift.com
I have a UICollectionView which has 12 cells. I have tried a good number of approaches here. And then calling reloadData on my UICollectionView displaying the selected cell with a different size. Nevertheless this happens all at once and I have no. A collection view is a good deal deeper and more capable than the good old UITableView.
 Source: iosexample.com
Source: iosexample.com
UICollectionView and the set of associated classes are extremely flexible and powerful. Animating the size of a cell works the same way for collection views as it does for table views. Be that as it may even if no animation is required there is a. The closest solution is to do what we would normally do for UIScrollView animation by setting the animated. What I want to do is change the size of an UICollectionViewCell and to animate that change when the cell is selected.
 Source: stackoverflow.com
Source: stackoverflow.com
I already managed to do that unanimated by marking a cell as selected in collectionView. UICollectionView and the set of associated classes are extremely the navigation controller replaces the standard push animation with a layout transition animation. This works perfectly fine for the scrollview. There are lots of ways to write animations for UICollectionView but using a UICollectionViewLayout subclass is by far the simplest one. UICollectionView animate cell size change.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title uicollectionview transition animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.