Your Sweet alert success animation images are available. Sweet alert success animation are a topic that is being searched for and liked by netizens now. You can Get the Sweet alert success animation files here. Find and Download all royalty-free images.
If you’re looking for sweet alert success animation pictures information linked to the sweet alert success animation interest, you have pay a visit to the right site. Our site frequently gives you suggestions for seeing the highest quality video and picture content, please kindly hunt and locate more informative video articles and images that match your interests.
Sweet Alert Success Animation. - sweetModalTYPE_ALERT styles specifically for alerts buttons This can either be an array or an object. SweetAlert2 comes with 5 built-in types which will show a corresponding icon animation. If youre using npm or bower you can install it by running the following commands. That doesnt seem like a good idea.
 Integration Of Sweetalert2 In React From c-sharpcorner.com
Integration Of Sweetalert2 In React From c-sharpcorner.com
That doesnt seem like a good idea. By setting buttons plural to true SweetAlert will show a. If it is an object you can omit button labels to make the object keys the labels. Sweet alert - unable to add success sweet alert to simple form submit Hot Network Questions What is the code for the rings stamped on the top of canned food. Icon can be set to the predefined warning to show a nice warning icon. Javascript performance popupwindow sweetalert.
That doesnt seem like a good idea.
Written in Swift this SweetAlertView can be used in Swift and Objective-C projects. Warning error success and info. Javascript performance popupwindow sweetalert. This comes in handy if you want to warn the user before they perform a dangerous action. Sweet Alert iOS. SweetAlert2 comes with 5 built-in types which will show a corresponding icon animation.
 Source: packagist.org
Source: packagist.org
78 rows SweetAlert2 comes with 5 built-in icon which will show a corresponding icon animation. I would like to make the animation speed for Sweet Alert popup a little slower. If it is an object you can omit button labels to make the object keys the labels. If youre using npm or bower you can install it by running the following commands. This wrapper is intended for users who are interested in just the icons.
 Source: vuejsfeed.com
Source: vuejsfeed.com
I would like to make the animation speed for Sweet Alert popup a little slower. Function Callback running when the modal is being opened. SweetAlertView provides live intutive experience to user actionsIt can be used in place of UIAlertView and UIAlertController. Javascript performance popupwindow sweetalert. Warning error success and info.
 Source: stackoverflow.com
Source: stackoverflow.com
Before you can show all those sweet alert messages to your users youll have to install the library and include it in your project. Sweet alert - unable to add success sweet alert to simple form submit Hot Network Questions What is the code for the rings stamped on the top of canned food. I tried to search in everywheredocumentswebforums but with not so much success. For the standard SweetAlert modal with all of its bells and whistles you should probably use Vue-SweetAlert 2. Sweetalert animate Code Answer.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Icon can be set to the predefined warning to show a nice warning icon. SweetAlert2 comes with 5 built-in types which will show a corresponding icon animation. Follow asked Nov 2 16 at 1620. If youre using npm or bower you can install it by running the following commands. Sweetalert animate Code Answer.
 Source: github.com
Source: github.com
Metronic Sweet Alerts extends Bootstrap Sweet Alerts to allow options to be defined within the HTML. For the standard SweetAlert modal with all of its bells and whistles you should probably use Vue-SweetAlert 2. Warning error success info and question. That doesnt seem like a good idea. 78 rows SweetAlert2 comes with 5 built-in icon which will show a corresponding icon animation.
 Source: forums.unigui.com
Source: forums.unigui.com
If youre using npm or bower you can install it by running the following commands. It can either be. I tried to search in everywheredocumentswebforums but with not so much success. Display Simple Alert Messages. Sweet Alert iOS.
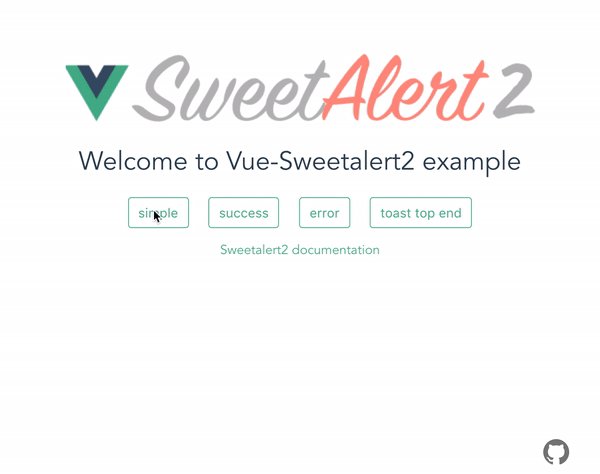
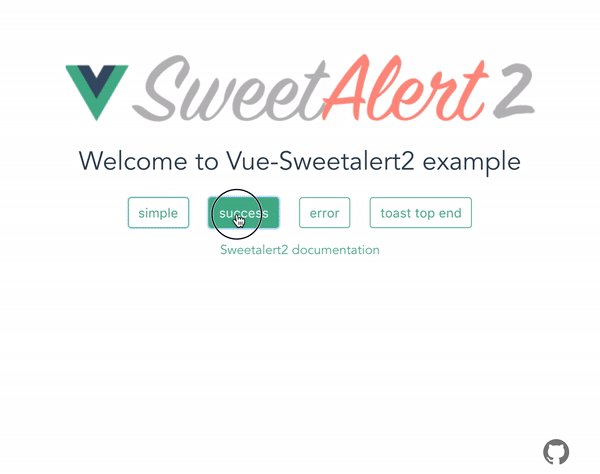
![]() Source: vuejsexamples.com
Source: vuejsexamples.com
Data-title - Define Sweet Alert Title Text data-message - Define Sweet Alert Message Text. Javascript performance popupwindow sweetalert. By setting buttons plural to true SweetAlert will show a. As I expected the problem is with the first sweet alert confirmation. Animation Alert CssSweet Alert TutorialAnimated AlertAnimated Tick MarkAnimated Right SignCss3 Animated Alert NotificationsPopup Effects In CssCss Ani.
 Source: salitha94.blogspot.com
Source: salitha94.blogspot.com
As I expected the problem is with the first sweet alert confirmation. Sweet alert - unable to add success sweet alert to simple form submit Hot Network Questions What is the code for the rings stamped on the top of canned food. Written in Swift this SweetAlertView can be used in Swift and Objective-C projects. I didnt dived into the code but looks like the close animation on any existing sweet alert should be cancelled and it should be immediately destroyed then the 2nd alert will show fine. Follow asked Nov 2 16 at 1620.
 Source: vuejscode.com
Source: vuejscode.com
Animated SweetAlert Icons for Vue. We can make our alert even better by setting some more options. It can either be put in the array under the key icon or passed as the third parameter of the function. Please refer below for all option parameters and possible values. I tried to search in everywheredocumentswebforums but with not so much success.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Warning error success info and question. 1 httpsgooglfXxT6A2 httpsgoogltY4MDJ3 httpsgooglxxMt4MIn this video javascript tutorial how to make an alert within animati. This wrapper is intended for users who are interested in just the icons. Warning error success and info. It can either be put in the array under the key type or passed as the third parameter of the function.
 Source: stackoverflow.com
Source: stackoverflow.com
Function Callback running when the modal is being opened. I would like to make the animation speed for Sweet Alert popup a little slower. Sweet Alert 2 A beautiful responsive customizable accessible WAI-ARIA replacement for JavaScripts popup boxes Zero dependencies. Metronic Sweet Alerts extends Bootstrap Sweet Alerts to allow options to be defined within the HTML. I didnt dived into the code but looks like the close animation on any existing sweet alert should be cancelled and it should be immediately destroyed then the 2nd alert will show fine.
 Source: cssscript.com
Source: cssscript.com
Beautiful Animated custom Alert View inspired from javascript library SweetAlert. Metronic Sweet Alerts extends Bootstrap Sweet Alerts to allow options to be defined within the HTML. It can either be put in the array under the key icon or passed as the third parameter of the function. As I expected the problem is with the first sweet alert confirmation. SweetAlert2 comes with 5 built-in types which will show a corresponding icon animation.
 Source: packagist.org
Source: packagist.org
Beautiful Animated custom Alert View inspired from javascript library SweetAlert. It can either be put in the array under the key icon or passed as the third parameter of the function. I tried to search in everywheredocumentswebforums but with not so much success. SweetAlert2 comes with 4 built-in types which will show a corresponding icon animation. It can be added to the object under the key customClass.
 Source: dirask.com
Source: dirask.com
Metronic Sweet Alerts extends Bootstrap Sweet Alerts to allow options to be defined within the HTML. Before you can show all those sweet alert messages to your users youll have to install the library and include it in your project. 1 httpsgooglfXxT6A2 httpsgoogltY4MDJ3 httpsgooglxxMt4MIn this video javascript tutorial how to make an alert within animati. See button options for individual options. I would like to make the animation speed for Sweet Alert popup a little slower.
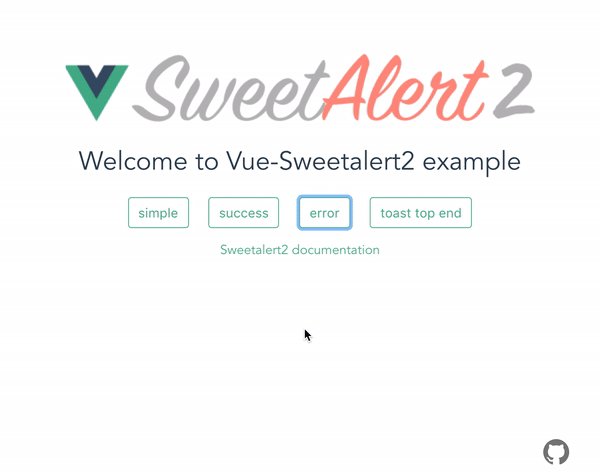
![]() Source: vuejsexamples.com
Source: vuejsexamples.com
For the standard SweetAlert modal with all of its bells and whistles you should probably use Vue-SweetAlert 2. It can either be put in the array under the key type or passed as the third parameter of the function. This wrapper is intended for users who are interested in just the icons. Animated SweetAlert Icons for Vue. It can either be put in the array under the key icon or passed as the third parameter of the function.
 Source: estradawebgroup.com
Source: estradawebgroup.com
It can either be put in the array under the key icon or passed as the third parameter of the function. A clean and simple Vue wrapper for SweetAlerts fantastic status icons. Warning error success info and question. Display Simple Alert Messages. It can either be put in the array under the key icon or passed as the third parameter of the function.
 Source: packagist.org
Source: packagist.org
That doesnt seem like a good idea. A clean and simple Vue wrapper for SweetAlerts fantastic status icons. Beautiful Animated custom Alert View inspired from javascript library SweetAlert. Sweetalert animate Code Answer. Javascript by gtamborero on May 17 2020 Donate.
 Source: codepen.io
Source: codepen.io
Warning error success info and question. I tried to search in everywheredocumentswebforums but with not so much success. Warning error success info and question. For the standard SweetAlert modal with all of its bells and whistles you should probably use Vue-SweetAlert 2. Icon can be set to the predefined warning to show a nice warning icon.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title sweet alert success animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





