Your Slider revolution 6 animation tutorial images are available in this site. Slider revolution 6 animation tutorial are a topic that is being searched for and liked by netizens now. You can Find and Download the Slider revolution 6 animation tutorial files here. Download all free photos.
If you’re searching for slider revolution 6 animation tutorial pictures information linked to the slider revolution 6 animation tutorial keyword, you have pay a visit to the right blog. Our website frequently gives you suggestions for viewing the maximum quality video and image content, please kindly surf and locate more enlightening video content and graphics that fit your interests.
Slider Revolution 6 Animation Tutorial. I cant find this capability anywhere in Slider Revolution. Join millions of learners from around the world already learning on Udemy. I want to use the Revolution Sliders graphical design tools to build the slide but I cant seem to move the slide in the direction of the arrows. Click this button and create static elements there.
 Slider Revolution 6 0 Overview Page Youtube From youtube.com
Slider Revolution 6 0 Overview Page Youtube From youtube.com
Quick start guide to templates. Add a PanZoom Ken Burns effect to the modules main background image. And then delete the original animation leaving only the newly chosen animation listed. For example a Layer could animate into view with a Slide to Top animation applied while at the same time animating its individual letters one by one. Scroll Video AddOn QuickStart Video Tutorial. Next hover your mouse over the available transitions for a quick visual preview and then click the plus icon to add the transition.
To add or change the Slides animation click the Add Transition button.
At the bottom of the page you should now see Edit StaticGlobal Layers button. Next hover your mouse over the available transitions for a quick visual preview and then click the plus icon to add the transition. Lottie Animations AddOn Extra Settings Video Tutorial. The start value should always be 100 or higher and then end percentage is recommended to be between 100-200. Join millions of learners from around the world already learning on Udemy. I want to use the Revolution Sliders graphical design tools to build the slide but I cant seem to move the slide in the direction of the arrows.
 Source: youtube.com
Source: youtube.com
Quick start guide to templates. Join millions of learners from around the world already learning on Udemy. Sliderrevolutionshopify shopifyslider Slider Demos. Add a PanZoom Ken Burns effect to the modules main background image. Start today and improve your skills.
 Source: stylemixthemes.com
Source: stylemixthemes.com
Here is my detailed answer for Revolution Slider ver 4693 that I am using. I cant find this capability anywhere in Slider Revolution. Start today and improve your skills. Add a PanZoom Ken Burns effect to the modules main background image. Next hover your mouse over the available transitions for a quick visual preview and then click the plus icon to add the transition.
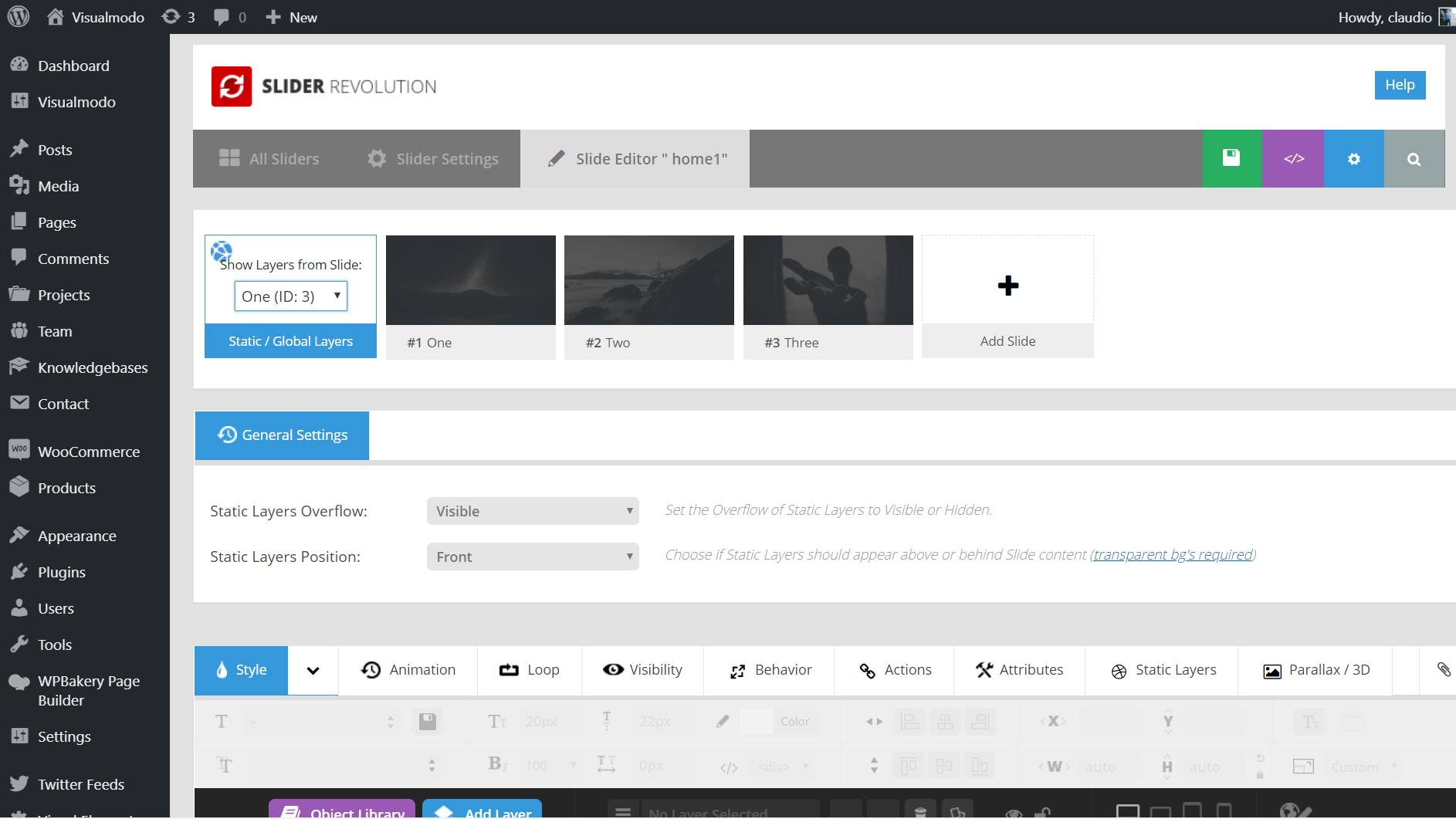
 Source: visualmodo.com
Source: visualmodo.com
Join millions of learners from around the world already learning on Udemy. Join millions of learners from around the world already learning on Udemy. Sliderrevolutionshopify shopifyslider Slider Demos. Start today and improve your skills. Here is my detailed answer for Revolution Slider ver 4693 that I am using.
 Source: youtube.com
Source: youtube.com
Quick start guide to templates. Start today and improve your skills. At the bottom of the page you should now see Edit StaticGlobal Layers button. Click Edit Slides button. On your Slider General Settings find an option Enable Static Layers and turn it on then click Save Settings.
 Source: youtube.com
Source: youtube.com
For example a Layer could animate into view with a Slide to Top animation applied while at the same time animating its individual letters one by one. Lottie Animations AddOn Extra Settings Video Tutorial. Join millions of learners from around the world already learning on Udemy. On your Slider General Settings find an option Enable Static Layers and turn it on then click Save Settings. Anúncio Learn Animation online at your own pace.
 Source: youtube.com
Source: youtube.com
Add a PanZoom Ken Burns effect to the modules main background image. Start today and improve your skills. Click Edit Slides button. Anúncio Learn Animation online at your own pace. And then delete the original animation leaving only the newly chosen animation listed.
 Source: codeless.co
Source: codeless.co
Start today and improve your skills. I havent found a single tutorial including those by the plugins developers to show this. Anúncio Learn Animation online at your own pace. Text Animations are additional animations that coincide with the Layers default animations. At the bottom of the page you should now see Edit StaticGlobal Layers button.
 Source: nwdthemes.com
Source: nwdthemes.com
Click Edit Slides button. The ultimate Slider Revolution 6 Tutorial 2021. Sliderrevolutionshopify shopifyslider Slider Demos. How to remove animation from Slider Revolution 6222 Im trying to remove the animation from a Slider Revolution image on a site but cant find anything in the setting to stop or remove the animation. At the bottom of the page you should now see Edit StaticGlobal Layers button.
 Source: techbusbee.com
Source: techbusbee.com
How to do the Ken Burns Effect. The CSS background-position for the Image. Anúncio Learn Animation online at your own pace. Click Edit Slides button. For example a Layer could animate into view with a Slide to Top animation applied while at the same time animating its individual letters one by one.
 Source: youtube.com
Source: youtube.com
Start today and improve your skills. Start today and improve your skills. And then delete the original animation leaving only the newly chosen animation listed. Anúncio Learn Animation online at your own pace. Join millions of learners from around the world already learning on Udemy.
 Source: sliderrevolution.com
Source: sliderrevolution.com
Click Edit Slides button. Next hover your mouse over the available transitions for a quick visual preview and then click the plus icon to add the transition. I havent found a single tutorial including those by the plugins developers to show this. At the bottom of the page you should now see Edit StaticGlobal Layers button. Anúncio Learn Animation online at your own pace.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Sliderrevolutionshopify shopifyslider Slider Demos. How to remove animation from Slider Revolution 6222 Im trying to remove the animation from a Slider Revolution image on a site but cant find anything in the setting to stop or remove the animation. How to do the Ken Burns Effect. Quick start guide to templates. I want to use the Revolution Sliders graphical design tools to build the slide but I cant seem to move the slide in the direction of the arrows.
 Source: wordpressers.co.uk
Source: wordpressers.co.uk
Quick start guide to templates. Anúncio Learn Animation online at your own pace. Add a PanZoom Ken Burns effect to the modules main background image. To add or change the Slides animation click the Add Transition button. Click Edit Slides button.
 Source: csshero.org
Source: csshero.org
This video on Slider Revolution for Wordpress introduces the basics of animation using this very popular plug-inI show you how to add additional layers ani. Add a PanZoom Ken Burns effect to the modules main background image. Here is my detailed answer for Revolution Slider ver 4693 that I am using. On your Slider General Settings find an option Enable Static Layers and turn it on then click Save Settings. And then delete the original animation leaving only the newly chosen animation listed.
 Source: youtube.com
Source: youtube.com
Add a PanZoom Ken Burns effect to the modules main background image. Add a PanZoom Ken Burns effect to the modules main background image. And then delete the original animation leaving only the newly chosen animation listed. Join millions of learners from around the world already learning on Udemy. To add or change the Slides animation click the Add Transition button.
 Source: nwdthemes.com
Source: nwdthemes.com
This video on Slider Revolution for Wordpress introduces the basics of animation using this very popular plug-inI show you how to add additional layers ani. How to do the Ken Burns Effect. Anúncio Learn Animation online at your own pace. Updated on February 11 2021 By KC. Join millions of learners from around the world already learning on Udemy.
 Source: devopsschool.com
Source: devopsschool.com
To add or change the Slides animation click the Add Transition button. The CSS background-position for the Image. To add or change the Slides animation click the Add Transition button. I cant find this capability anywhere in Slider Revolution. For example a Layer could animate into view with a Slide to Top animation applied while at the same time animating its individual letters one by one.
 Source: alexsacchi.com.br
Source: alexsacchi.com.br
Anúncio Learn Animation online at your own pace. Anúncio Learn Animation online at your own pace. This video on Slider Revolution for Wordpress introduces the basics of animation using this very popular plug-inI show you how to add additional layers ani. At the bottom of the page you should now see Edit StaticGlobal Layers button. On your Slider General Settings find an option Enable Static Layers and turn it on then click Save Settings.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title slider revolution 6 animation tutorial by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





