Your Scrolltop jquery animate demo images are available. Scrolltop jquery animate demo are a topic that is being searched for and liked by netizens today. You can Get the Scrolltop jquery animate demo files here. Find and Download all free photos.
If you’re searching for scrolltop jquery animate demo pictures information related to the scrolltop jquery animate demo interest, you have visit the ideal site. Our site always provides you with hints for downloading the highest quality video and picture content, please kindly surf and find more informative video articles and images that fit your interests.
Scrolltop Jquery Animate Demo. SpnTopon clickfunction var percentageToScroll 100. This CSS starts the div off to the left and will animate back to a 0px left margin. 126 scrollTop This method does not accept any arguments. If your page is too long then you should add jquery scroll top plugin into your site.
 Scroll To Bottom Of Div Stack Overflow From stackoverflow.com
Scroll To Bottom Of Div Stack Overflow From stackoverflow.com
This CSS starts the div off to the left and will animate back to a 0px left margin.
It gives your viewers a smooth way to go back to the top. The script uses the jQuery library. When the scrollbar is on the top the position is 0. Everyone wants their visitor stay on their site more time. When used to set the position. Browse other questions tagged jquery jquery-ui jquery-animate scrolltop or ask your own question.
 Source: jquery-az.com
Source: jquery-az.com
Everyone wants their visitor stay on their site more time. Everyone wants their visitor stay on their site more time. Upgrade instructions 1x 2x. The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. The scrollTop method sets or returns the vertical scrollbar position for the selected elements.
![]() Source: infinetsoft.com
Source: infinetsoft.com
The animate function of jQuery provides what we call callbacks. When used to set the position. Heres what it looks like. Lightweight Material Design inspired button for scroll-to-top of the page jQuery plugin. This CSS starts the div off to the left and will animate back to a 0px left margin.
 Source: jqueryscript.net
Source: jqueryscript.net
Advertisement Advertise with us. When the scrollbar is on the top the position is 0. Material ScrollTop Button. The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. Adding the max-width here makes the whole element slide as a set unit.
 Source: stackoverflow.com
Source: stackoverflow.com
Var bottom_of_window windowscrollTop windowheight.
 Source: stackoverflow.com
Source: stackoverflow.com
This CSS starts the div off to the left and will animate back to a 0px left margin. SCROLLTOP METHOD IN JQUERY DEMOA Job Portalh. ButtonaddEventListener click function animatedScrollTo documentbody element to scroll with most of times you want to scroll with whole body 0 target scrollY 0 means top of the page 10000 duration in ms. When used to set the position. The scrollTop method sets or returns the vertical scrollbar position for the selected elements.
 Source: jqueryscript.net
Source: jqueryscript.net
8 seconds animation htmlbody. Heres what it looks like. Animated scrollTo - Demo. The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. Add the following snippet to your JavaScript.
 Source: jqueryscript.net
Source: jqueryscript.net
From the Top to bottom with pixel is seems ok. Material ScrollTop Button. JQuery animate scrolltop plugins are very useful specially when your page too long. If your page is too long then you should add jquery scroll top plugin into your site. 8 seconds animation htmlbody.
 Source: jquery-az.com
Source: jquery-az.com
In this case the animate function executes a function once the animation has finished. The script uses the jQuery library. Everyone wants their visitor stay on their site more time. SpnTopon clickfunction var percentageToScroll 100. The cool thing about this technique is that enables you to specify an offset in pixels so that the.
 Source: jquery-plugins.net
Source: jquery-plugins.net
ButtonaddEventListener click function animatedScrollTo documentbody element to scroll with most of times you want to scroll with whole body 0 target scrollY 0 means top of the page 10000 duration in ms. Small and customizable jQuery plugin for animated scrolling made by Ariel Flesler. The animate function of jQuery provides what we call callbacks. Runstant Demo とりあえず 今回作るデモです. The cool thing about this technique is that enables you to specify an offset in pixels so that the.
 Source: jqueryscript.net
Source: jqueryscript.net
Once jQuery is included on the page we can use jQuerys animate to implement smooth scrolling. Animate scroll to bottom inside a div element jQuery. The cool thing about this technique is that enables you to specify an offset in pixels so that the. Here is a method to make div or any other HTML elementtag scroll down to the bottom on a page load. From the Top to bottom with pixel is seems ok.
 Source: educba.com
Source: educba.com
Small and customizable jQuery plugin for animated scrolling made by Ariel Flesler. From the Top to bottom with pixel is seems ok. Adding the max-width here makes the whole element slide as a set unit. It gives your viewers a smooth way to go back to the top. The scrollTop method sets or returns the vertical scrollbar position for the selected elements.
 Source: stackoverflow.com
Source: stackoverflow.com
When used to set the position. Here is a method to make div or any other HTML elementtag scroll down to the bottom on a page load. When used to return the position. Lightweight Material Design inspired button for scroll-to-top of the page jQuery plugin. I tried to implement the scroller with top to bottom and bottom to top with jquery.
 Source: educba.com
Source: educba.com
ButtonaddEventListener click function animatedScrollTo documentbody element to scroll with most of times you want to scroll with whole body 0 target scrollY 0 means top of the page 10000 duration in ms. Everyone wants their visitor stay on their site more time. The script uses the jQuery library. When used to set the position. Animated scrollTo - Demo.
 Source: youtube.com
Source: youtube.com
8 seconds animation htmlbody. Material ScrollTop Button. If the scroll bar is at the very top or if the element is not scrollable this number will be 0. Animate scroll to bottom inside a div element jQuery. The animate function of jQuery provides what we call callbacks.
 Source: phpcluster.com
Source: phpcluster.com
I tried to implement the scroller with top to bottom and bottom to top with jquery. From the Top to bottom with pixel is seems ok. When used to set the position. The animate function of jQuery provides what we call callbacks. Heres what it looks like.
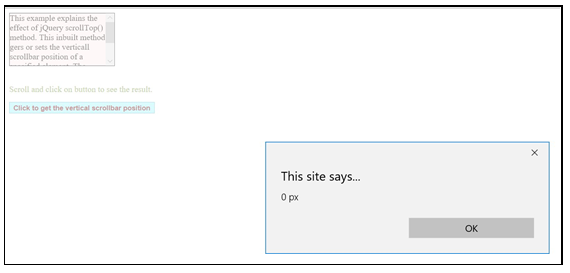
 Source: yogihosting.com
Source: yogihosting.com
When used to set the position. The cool thing about this technique is that enables you to specify an offset in pixels so that the. Runstant Demo とりあえず 今回作るデモです. If the scroll bar is at the very top or if the element is not scrollable this number will be 0. Heres what it looks like.
![]() Source: jqueryscript.net
Source: jqueryscript.net
Runstant Demo とりあえず 今回作るデモです. Runstant Demo とりあえず 今回作るデモです. The scrollTop method sets or returns the vertical scrollbar position for the selected elements. The animate function of jQuery provides what we call callbacks. Browse other questions tagged jquery jquery-ui jquery-animate scrolltop or ask your own question.
 Source: alvarotrigo.com
Source: alvarotrigo.com
When used to return the position. This CSS starts the div off to the left and will animate back to a 0px left margin. Just hit the button to smoothly scroll back to the top of the page. Functions that get executed once certain even takes place. The script uses the jQuery library.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title scrolltop jquery animate demo by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





