Your React canvas animation images are available. React canvas animation are a topic that is being searched for and liked by netizens today. You can Get the React canvas animation files here. Get all royalty-free images.
If you’re searching for react canvas animation images information related to the react canvas animation topic, you have pay a visit to the right blog. Our site always gives you hints for seeing the highest quality video and picture content, please kindly hunt and locate more informative video content and graphics that match your interests.
React Canvas Animation. Builds the app for production to the build folder. Browse other questions tagged reactjs animation canvas or ask your own question. Song has tempo sequencers audio samples. By the end of this tutorial you can create a basic animation with the use JavaScript.
 Beautifully Crafted Off Canvas Menu Components For React Native Applications From reactjsexample.com
Beautifully Crafted Off Canvas Menu Components For React Native Applications From reactjsexample.com
Browse other questions tagged reactjs animation canvas or ask your own question. The Overflow Blog The full data set for the 2021 Developer Survey now available. CanvasJS React component supports rendering of all available charts with animation. To create custom animations with Konva we can use the KonvaAnimation. It gives room for looping. Make dope beats with React.
CanvasJS React component supports rendering of all available charts with animation.
An optional layer or array of layers that will be updated with each animation frame. Tween and AnimationYou can apply both of them to nodes manually. This function takes one argument which is a reference to the context of the corresponding Canvas component not to be confused with the context of the canvas elementThe context contains properties of the canvas such as its width and height as well as drawing methods if react-canvas-animationdraw was imported. Song has tempo sequencers audio samples. Featured on Meta Review queue workflows -. You can easily use this library to animate DOM nodes mounting unmounting child changestransitions etc.
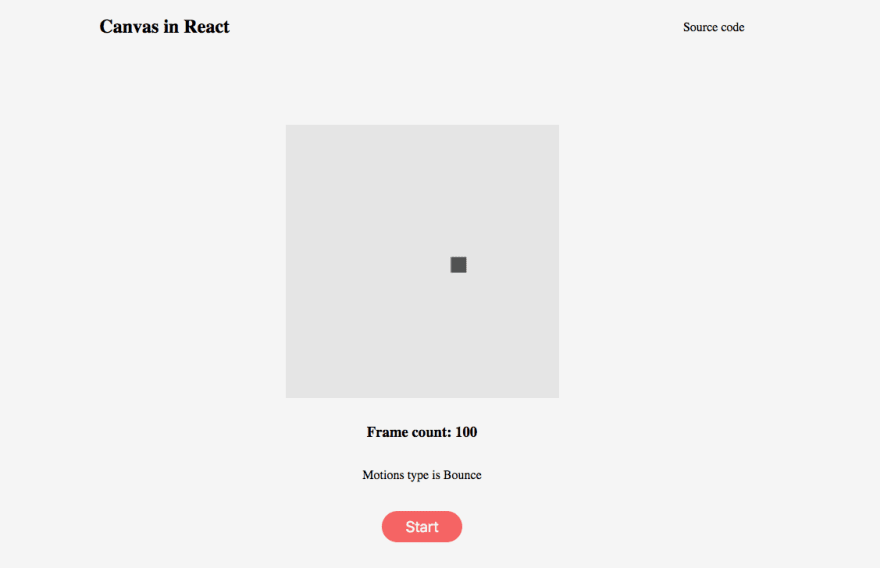
 Source: hackernoon.com
Source: hackernoon.com
Create an animation on the HTML5 canvas and make it run smooth no matter the frame rate. This function takes one argument which is a reference to the context of the corresponding Canvas component not to be confused with the context of the canvas elementThe context contains properties of the canvas such as its width and height as well as drawing methods if react-canvas-animationdraw was imported. To create custom animations with Konva we can use the KonvaAnimation. CanvasJS React component supports rendering of all available charts with animation. Canvas animation reactjs with requestAnimationFrame.
 Source: reactscript.com
Source: reactscript.com
By the end of this tutorial you can create a basic animation with the use JavaScript. The demo is using the refs API to access shape instances directly. By the end of this tutorial you can create a basic animation with the use JavaScript. Tween and AnimationYou can apply both of them to nodes manually. Make dope beats with React.
 Source: morioh.com
Source: morioh.com
It gives room for looping. Learn how to use canvas in Reactjs by implement a complete Canvas component and a custom hook for dealing with animations and draws. Constructor which takes two arguments the required update function and. For simple use cases we recommend to use the nodeto method. By the end of this tutorial you can create a basic animation with the use JavaScript.

Learn how to apply time and easing functions. Make dope beats with React. For simple use cases we recommend to use the nodeto method. Create an animation on the HTML5 canvas and make it run smooth no matter the frame rate. The Overflow Blog The full data set for the 2021 Developer Survey now available.
 Source: stackoverflow.com
Source: stackoverflow.com
The demo is using the refs API to access shape instances directly. CanvasJS React component supports rendering of all available charts with animation. Constructor which takes two arguments the required update function and. It gives room for looping. Song has tempo sequencers audio samples.
 Source: medium.com
Source: medium.com
Animation makes visualization more appealing. React-Tweenful is a very popular and useful animation engine. The animation function is passed a frame object which contains a time property which is the number. It mimics CSS animations through the use of negative delay support. Canvas animation reactjs with requestAnimationFrame.

By the end of this tutorial you can create a basic animation with the use JavaScript. Animation makes visualization more appealing. For more complex animations take a look at the Complex react-konva animation demo. Exploring the magic of instant python refactoring with Sourcery. Active 2 years 1 month ago.
 Source: reactjsexample.com
Source: reactjsexample.com
Image Editor with download. You can easily use this library to animate DOM nodes mounting unmounting child changestransitions etc. See the section about deployment for more information. To create custom animations with Konva we can use the KonvaAnimation. For more complex animations take a look at the Complex react-konva animation demo.
 Source: dev.to
Source: dev.to
Active 2 years 1 month ago. You can easily use this library to animate DOM nodes mounting unmounting child changestransitions etc. Animation makes visualization more appealing. Learn how to use canvas in Reactjs by implement a complete Canvas component and a custom hook for dealing with animations and draws. By the end of this tutorial you can create a basic animation with the use JavaScript.

To create custom animations with Konva we can use the KonvaAnimation. React-Tweenful is a very popular and useful animation engine. The demo is using the refs API to access shape instances directly. Below example shows animated pie chart alongside source code that you can run locally. The Overflow Blog The full data set for the 2021 Developer Survey now available.
 Source: dev.to
Source: dev.to
Make dope beats with React. See the section about deployment for more information. React-Tweenful is a very popular and useful animation engine. Image Editor with download. Tween and AnimationYou can apply both of them to nodes manually.
 Source: opensourcelibs.com
Source: opensourcelibs.com
For simple use cases we recommend to use the nodeto method. Learn how to apply time and easing functions. Canvas animation reactjs with requestAnimationFrame. Try to move a rectangle. Constructor which takes two arguments the required update function and.
 Source: codespots.com
Source: codespots.com
Already knee-deep in the new React hooks API I decided to forgo the traditional can something be traditional after just five years technique of using componentDidMount and componentWillUnmount in a class-based component and try my hand at rendering and animating a canvas using Reacts new. You can easily use this library to animate DOM nodes mounting unmounting child changestransitions etc. For simple use cases we recommend to use the nodeto method. Browse other questions tagged reactjs animation canvas or ask your own question. Exploring the magic of instant python refactoring with Sourcery.
 Source: reactscript.com
Source: reactscript.com
To create custom animations with Konva we can use the KonvaAnimation. Flamechart component based on Chrome DevTools with standalone support. To create custom animations with Konva we can use the KonvaAnimation. The Overflow Blog The full data set for the 2021 Developer Survey now available. Konva itself has two methods for animations.
 Source: csscodelab.com
Source: csscodelab.com
An optional layer or array of layers that will be updated with each animation frame. By the end of this tutorial you can create a basic animation with the use JavaScript. Learn how to apply time and easing functions. Animation makes visualization more appealing. You can see a.
 Source: npmjs.com
Source: npmjs.com
You can easily use this library to animate DOM nodes mounting unmounting child changestransitions etc. Constructor which takes two arguments the required update function and. You can see a. Song has tempo sequencers audio samples. Exploring the magic of instant python refactoring with Sourcery.
 Source: morioh.com
Source: morioh.com
The Overflow Blog The full data set for the 2021 Developer Survey now available. Your app is ready to be deployed. Since the sketch function shares the same context. See the section about deployment for more information. You can get reference to the chart instance as shown above using onRef.
 Source: medium.com
Source: medium.com
Create an animation on the HTML5 canvas and make it run smooth no matter the frame rate. Constructor which takes two arguments the required update function and. React Charts Graphs with Animation. Your app is ready to be deployed. The animation function is passed a frame object which contains a time property which is the number.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title react canvas animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





