Your React animated number images are available in this site. React animated number are a topic that is being searched for and liked by netizens now. You can Find and Download the React animated number files here. Find and Download all royalty-free photos and vectors.
If you’re searching for react animated number pictures information connected with to the react animated number keyword, you have come to the right site. Our site always provides you with hints for refferencing the maximum quality video and picture content, please kindly surf and locate more enlightening video content and graphics that match your interests.
React Animated Number. Animatedparallel starts a number of animations at the same time. Copyright 2015 Chen Qing. Animatedparallel starts a number of animations at the same time. It is recommended to add animations in every kind of websites since animation.
 How To Create An Animated Counter In React Js Stack Overflow From stackoverflow.com
How To Create An Animated Counter In React Js Stack Overflow From stackoverflow.com
Check out live demo. Up next in 8GitHub - heyman333react-native-animated-numbers. The Animated number shortcode allows you to count up or down from one number to another. Maybe you should try my package if you are using react. A great way to display numbers. This package is using react-native-reanimated.
First I set up a basic component.
If you want web version in reactjs download react-animated-numbers. If you want web version in reactjs download react-animated-numbers. Configs mass. Calculate how long each frame should last if we want to update the animation 60 times per second const frameDuration 1000 60. Library showing animation of number changes in react-native. Calculate how long each frame should last if we want to update the animation 60 times per second const frameDuration 1000 60.
 Source: dev.to
Source: dev.to
Compare npm package download statistics over time. How long you want the animation to take in ms const animationDuration 2000. Npm install react-countup –save or yarn add react-countup Simple Example. Import AnimatedNumbers from module. A great way to display numbers.
 Source: github.com
Source: github.com
Check out live demo. Npm install react-countup –save or yarn add react-countup Simple Example. Yarn add react-native-reanimated react-native-gesture-handler cd ios pod Related searches for react animated numberreact native animatedjs number animationcounter up jsjs count upreact countupreact native animatablecodepen number animationcountup jsPagination12345NextGo to top See more. Animatedparallel starts a number of animations at the same time. If playback doesnt begin shortly try restarting your device.
 Source: medium.com
Source: medium.com
Yarn add react-native-reanimated react-native-gesture-handler cd ios pod. This package is using react-native-reanimated. This package is using react-native-reanimated. Animateddelay starts an animation after a given delay. The animationEstimated Reading Time.

The duration of. 5 rows Number String number that will be animated. Your can read more about it here. If you want web version in reactjs download react-animated-numbers. Calculate how long each frame should last if we want to update the animation 60 times per second const frameDuration 1000 60.
 Source: stackoverflow.com
Source: stackoverflow.com
This package is using react-native-reanimated. If you want web version in reactjs download react-animated-numbers. Httpsgith6windowrequestAnimationFrame is mostly for animation optimization on browser. First I set up a basic component. First I set up a basic component.
 Source: npmjs.com
Source: npmjs.com
Maybe you should try my package if you are using react. It is recommended to add animations in every kind of websites since animation. Import React from react. I have used it to create the above c7For an animated counter in React-JS I use react-count. Animateddelay starts an animation after a given delay.
 Source: medium.com
Source: medium.com
Check out live demo. Animatedsequence starts the animations in order waiting for each to complete before starting the next. Check out live demo. The object of my Count component is to accept some data about how the count should run and render the animation. The object of my Count component is to accept some data about how the count should run and render the animation.
 Source: medium.com
Source: medium.com
How long you want the animation to take in ms const animationDuration 2000. 220Animated React Nativehttpsreactnativedevdocsanimated Animateddelay starts an animation after a given delay. Your can read more about it here. Configs mass. Import React from react.
 Source: stackoverflow.com
Source: stackoverflow.com
220Animated React Nativehttpsreactnativedevdocsanimated Animateddelay starts an animation after a given delay. Library showing animation of number changes in react-native. Library showing animation of number changes in react-native. A configurable React component wrapper around CountUpjs. Import React from react.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
Animatedparallel starts a number of animations at the same time. Yarn add react-native-reanimated react-native-gesture-handler cd ios pod Related searches for react animated numberreact native animatedjs number animationcounter up jsjs count upreact countupreact native animatablecodepen number animationcountup jsPagination12345NextGo to top See more. Import React from react. Animatedparallel starts a number of animations at the same time. This package is using react-native-reanimated.
 Source: codedaily.io
Source: codedaily.io
Animatedparallel starts a number of animations at the same time. So following libs should be installed first. Const Count props label of counter number to increment to duration of count in seconds const label number duration props. Up next in 8GitHub - heyman333react-native-animated-numbers. Animated Phone Number Input React SCSS.
 Source: medium.com
Source: medium.com
Const Count props label of counter number to increment to duration of count in seconds const label number duration props. Your can read more about it here. For an animated counter in React-JS I use react-count. So following libs should be installed first. Calculate how long each frame should last if we want to update the animation 60 times per second const frameDuration 1000 60.
 Source: reactjsexample.com
Source: reactjsexample.com
Httpsgith6windowrequestAnimationFrame is mostly for animation optimization on browser. So following libs should be installed first. Check out the examples below. If playback doesnt begin shortly try restarting your device. Jason MeltonEstimated Reading Time.

So following libs should be installed first. React component for animating numbers. An ease-out function that slows the count as it progresses const easeOutQuad t t 2-t. The Animated number shortcode allows you to count up or down from one number to another. Library showing animation of number changes in react-native.
 Source: callstack.com
Source: callstack.com
Round animationDuration frameDuration. An ease-out function that slows the count as it progresses const easeOutQuad t t 2-t. If you want web version in reactjs download react-animated-numbers. Library showing animation of number changes in react-native. React component for animating numbers.
 Source: indepth.dev
Source: indepth.dev
Check out the examples below. Compare npm package download statistics over time. Animatedstagger starts animations in order and in parallel but with successive delays. Yarn add react-native-reanimated react-native-gesture-handler cd ios pod Related searches for react animated numberreact native animatedjs number animationcounter up jsjs count upreact countupreact native animatablecodepen number animationcountup jsPagination12345NextGo to top See more. The object of my Count component is to accept some data about how the count should run and render the animation.
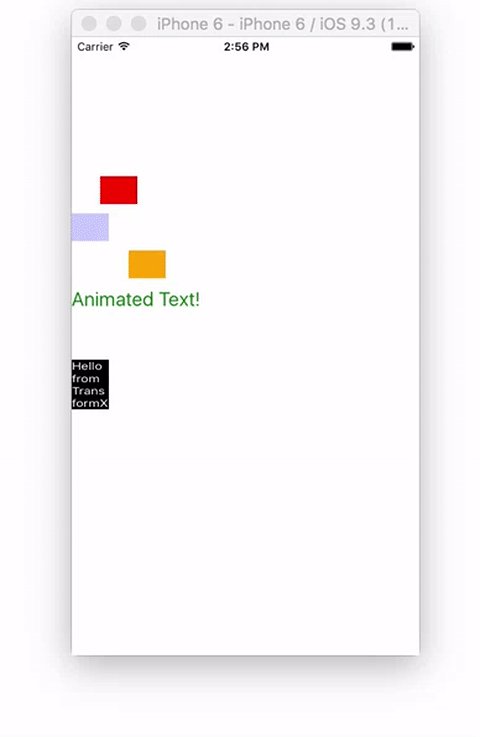
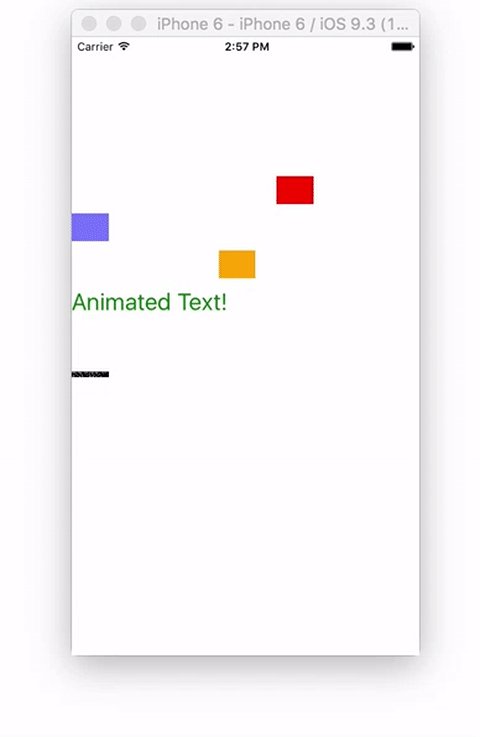
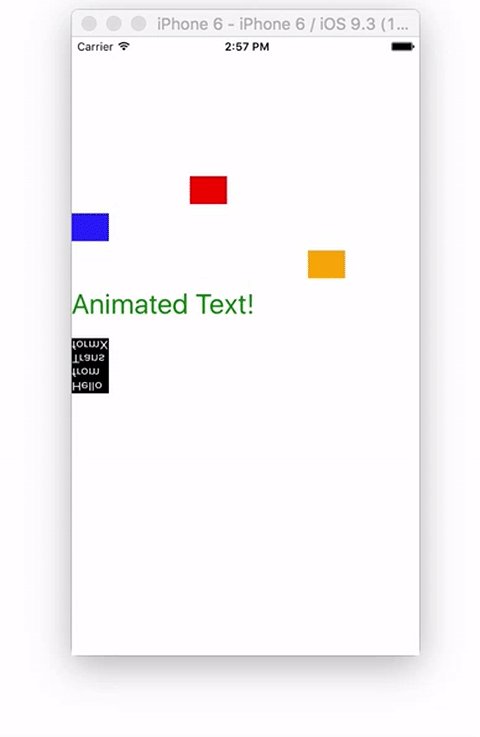
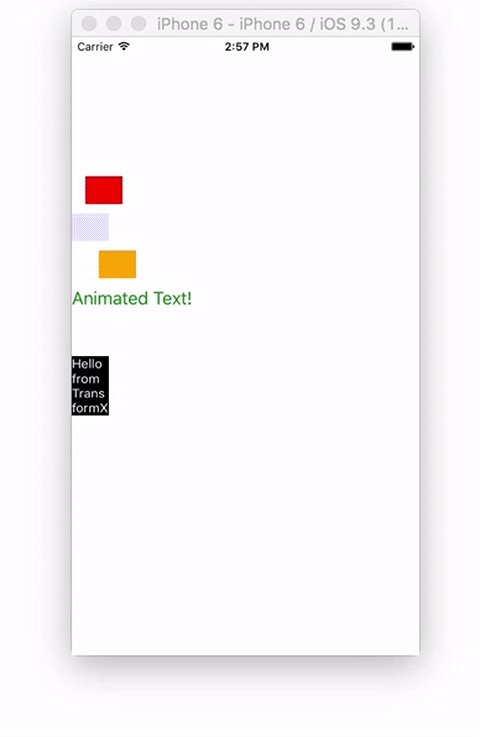
 Source: lonelycpp.github.io
Source: lonelycpp.github.io
Animated Phone Number Input React SCSS. A configurable React component wrapper around CountUpjs. This package is using react-native-reanimated. Compare npm package download statistics over time. If you want web version in reactjs download react-animated-numbers.
 Source: youtube.com
Source: youtube.com
If you want web version in reactjs download react-animated-numbers. First I set up a basic component. Round animationDuration frameDuration. Animatedsequence starts the animations in order waiting for each to complete before starting the next. If playback doesnt begin shortly try restarting your device.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title react animated number by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





