Your Angular stagger animation images are available in this site. Angular stagger animation are a topic that is being searched for and liked by netizens today. You can Download the Angular stagger animation files here. Find and Download all royalty-free photos.
If you’re searching for angular stagger animation pictures information connected with to the angular stagger animation interest, you have pay a visit to the ideal site. Our website always provides you with suggestions for viewing the highest quality video and image content, please kindly search and find more informative video articles and images that match your interests.
Angular Stagger Animation. TranslateX-100 stagger60ms linear animate200ms linear style opacity. I already have a sample contacts app built in Angular to which I want to add some spring animations. Interface AnimationStaggerMetadata extends AnimationMetadata timings. AnimationMetadata AnimationMetadata inherited from animationsAnimationMetadata type.
 Pin Em Christopher Hart From br.pinterest.com
Pin Em Christopher Hart From br.pinterest.com
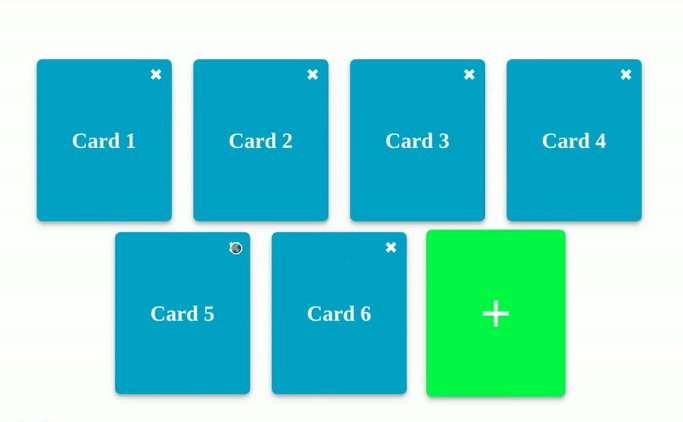
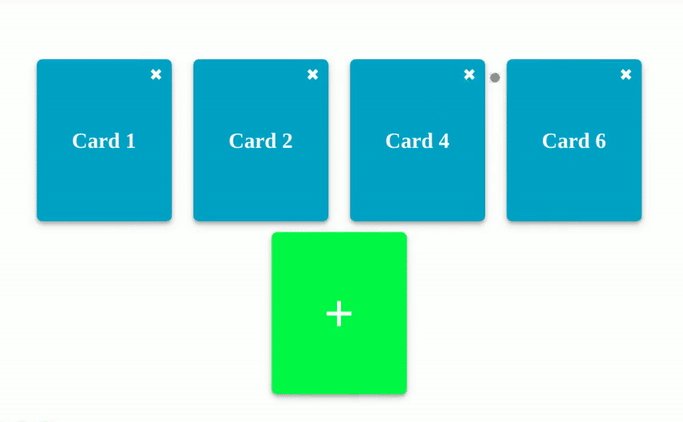
Animated cards using angular stagger animation. In Angular animations stagger function provides cascading delay to animated elements. I already have a sample contacts app built in Angular to which I want to add some spring animations. It allows us to specify a duration in milliseconds that designates when each element will begin to animate. This includes positions sizes transforms colors borders and more. The W3C maintains a list of animatable properties on its CSS Transitions page.
None optional.
Contribute to tejozarkarangular-stagger-animation development by creating an account on GitHub. Once you have the app ready continue on the following. Npm install popmotion –save. Trigger slideIn transition enter style transform. When either of these animations occur the stagger effect is applied after each items animation is started. In this tutorial I will walk you through two of the most common use-cases for applying stagger animations in Angular.
 Source: br.pinterest.com
Source: br.pinterest.com
You have a few errors first the animate on the parent list animation should look like the following. While working with Angular CDK and developing a custom component I am trying to implement stagger animation with ngIf and ngFor. To get this sample app yourself you can start with this github repository. Trigger list transition query animate stagger 50 animateChild notice that you need to query the child animation in order to stagger it. Contribute to tejozarkarangular-stagger-animation development by creating an account on GitHub.
 Source: pinterest.com
Source: pinterest.com
In this tutorial I will walk you through two of the most common use-cases for applying stagger animations in Angular. Once you have the app ready continue on the following. Here is how you can apply this animation on each element with delay between each li stagger. TranslateX-100 stagger60ms linear animate200ms linear style opacity. Fortunately as of Angular 42 we have the new animation-specific stagger method to use.
 Source: br.pinterest.com
Source: br.pinterest.com
This is a uniform fly in animation. Encapsulates parameters for staggering the start times of a set of animation steps. Hey As a user of the framework I would like to be able to use stagger within certain time rather than certain offset because when animating large amount of data 10 items for example it would take long for them to animate. When either of these animations occur the stagger effect is applied after each items animation is started. I already have a sample contacts app built in Angular to which I want to add some spring animations.
 Source: pinterest.com
Source: pinterest.com
I think this would bring nice addition to the animations and would make animating letters buttons for instance a breeze. Fortunately as of Angular 42 we have the new animation-specific stagger method to use. Encapsulates parameters for staggering the start times of a set of animation steps. Here is how you can apply this animation on each element with delay between each li stagger. Trigger slideIn transition enter style transform.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Angulars animation support builds on top of web animations so you can animate any property that the browser considers animatable. This includes positions sizes transforms colors borders and more. Fortunately as of Angular 42 we have the new animation-specific stagger method to use. Each time items are added the opacity fade-in animation runs and each removed item is faded out. AnimationMetadata AnimationMetadata inherited from animationsAnimationMetadata type.
 Source: pinterest.com
Source: pinterest.com
Fortunately as of Angular 42 we have the new animation-specific stagger method to use. Suppose you have a list of elements and you want to animate. Angulars animation support builds on top of web animations so you can animate any property that the browser considers animatable. Angular Stagger Animations Tutorial 42 - YouTube. Each time items are added the opacity fade-in animation runs and each removed item is faded out.
 Source: youtube.com
Source: youtube.com
I already have a sample contacts app built in Angular to which I want to add some spring animations. In Angular animations stagger function provides cascading delay to animated elements. You have a few errors first the animate on the parent list animation should look like the following. I would like to animation enter and leave if possible but would settle just to get the on enter to work. Angulars animation support builds on top of web animations so you can animate any property that the browser considers animatable.
 Source: youtube.com
Source: youtube.com
Hey As a user of the framework I would like to be able to use stagger within certain time rather than certain offset because when animating large amount of data 10 items for example it would take long for them to animate. When either of these animations occur the stagger effect is applied after each items animation is started. I would like to animation enter and leave if possible but would settle just to get the on enter to work. In this case the animation will apply only on the ul element. Toggle Child 1.
 Source: medium.com
Source: medium.com
Suppose you have a list of elements and you want to animate. Once you have the app ready continue on the following. Npm install popmotion –save. Angular Stagger Animation Cards Cascading. None optional.
 Source: pinterest.com
Source: pinterest.com
Encapsulates parameters for staggering the start times of a set of animation steps. Interface AnimationStaggerMetadata extends AnimationMetadata timings. If playback doesnt begin shortly try restarting your device. 0 animate 01s style. The following simplified HTML.
 Source: pinterest.com
Source: pinterest.com
Angulars animation support builds on top of web animations so you can animate any property that the browser considers animatable. Suppose you have a list of elements and you want to animate. I am trying to stagger an animation in my app with a dynamic list. String number animation. Here is how you can apply this animation on each element with delay between each li stagger.
 Source: pt.pinterest.com
Source: pt.pinterest.com
AnimationMetadata AnimationMetadata inherited from animationsAnimationMetadata type. This is a uniform fly in animation. You have a few errors first the animate on the parent list animation should look like the following. Instantiated and returned by the stagger function. It allows us to specify a duration in milliseconds that designates when each element will begin to animate.
 Source:
Source:
While working with Angular CDK and developing a custom component I am trying to implement stagger animation with ngIf and ngFor. Animated cards using angular stagger animation. Angular Stagger Animations Tutorial 42 - YouTube. Suppose you have a list of elements and you want to animate. TranslateX-100 stagger60ms linear animate200ms linear style opacity.
 Source: indepth.dev
Source: indepth.dev
Here is how you can apply this animation on each element with delay between each li stagger. The following simplified HTML. String number animation. I already have a sample contacts app built in Angular to which I want to add some spring animations. In Angular animations stagger function provides cascading delay to animated elements.
 Source: medium.com
Source: medium.com
Trigger slideIn transition enter style transform. The animation is a sequence of simple fade in. To get this sample app yourself you can start with this github repository. String number animation. Hey As a user of the framework I would like to be able to use stagger within certain time rather than certain offset because when animating large amount of data 10 items for example it would take long for them to animate.
 Source: medium.com
Source: medium.com
In Angular animations stagger function provides cascading delay to animated elements. If playback doesnt begin shortly try restarting your device. Contribute to tejozarkarangular-stagger-animation development by creating an account on GitHub. I think this would bring nice addition to the animations and would make animating letters buttons for instance a breeze. Lets now install the popmotion library with the following command.
 Source: pinterest.com
Source: pinterest.com
Trigger list transition query animate stagger 50 animateChild notice that you need to query the child animation in order to stagger it. I think this would bring nice addition to the animations and would make animating letters buttons for instance a breeze. Toggle Child 1. I already have a sample contacts app built in Angular to which I want to add some spring animations. The W3C maintains a list of animatable properties on its CSS Transitions page.
 Source: pinterest.com
Source: pinterest.com
Contribute to tejozarkarangular-stagger-animation development by creating an account on GitHub. Contribute to tejozarkarangular-stagger-animation development by creating an account on GitHub. Fortunately as of Angular 42 we have the new animation-specific stagger method to use. The animation is a sequence of simple fade in. AnimationMetadata AnimationMetadata inherited from animationsAnimationMetadata type.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title angular stagger animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.